Tutorial: Creating reports (5 / 5)
Tutorial Table of Contents
part 1: Standard report typespart 2: Special report types
part 3: Delivery by email
part 4: On-demand reports with custom settings
part 5: Customizing reports
Part 5 of 5: Customizing reports
Most reports can be fully customized. The exceptions are the totals, and additional product reports. The basic customizations normally mean that you can define if/how the header/footer of the report should be printed, and you can define the number and contents of the columns. By default the reports print the basic data related to reservations. By customizing the columns, you can output absolutely ANY data related to reservations, or the customer who made the reservation, or the resource reserved. You do this using the tags explained in the tag-related FAQ questions (e.g. Q205, universal tags or conditional statements). The customizations go even further than this. You can also:
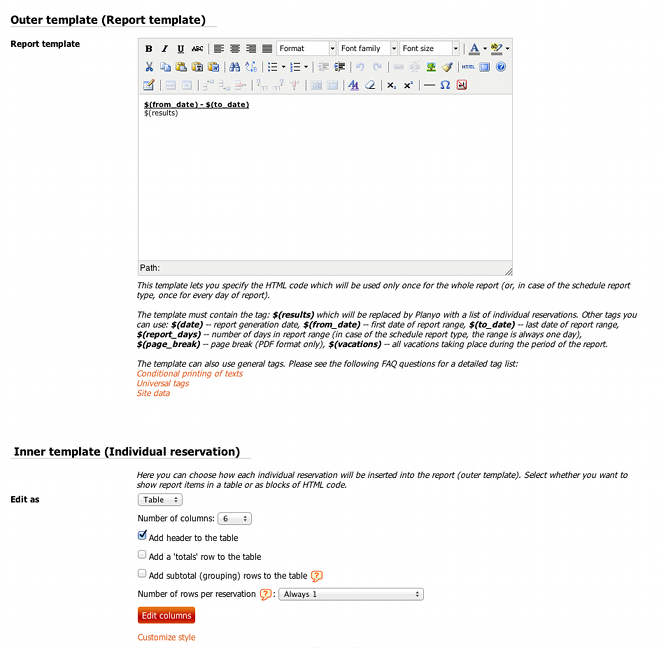
For now let's concentrate on the typical customization use case: we want to customize our report of arrivals by modifying the table columns. Click Edit next to a report in the dashboard, then click on Click here to edit the template in the report settings page (this link is NOT available when you first create a new report, it's only available later, when editing an existing report). This will open the template page:

Here you first define the general (outer) template which lets you add a header or footer to the report. By default the header includes the date range for the report and nothing else. As you see in the description, the special tag $(results) is used to display the report table itself.
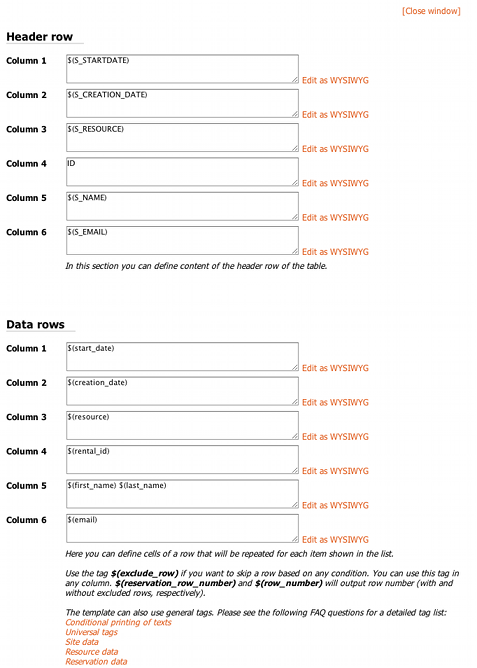
In the lower part of the page you define the number of columns and the special rows (such as header/totals row). You can also click on Customize style which lets you define the stylesheet to customize the look of the table for PDF/HTML reports. After setting the desired number of columns, click on the Edit columns button. This opens a new window:

Here you see some defaults used by standard reports. The header row specifies the titles used in the first row. The $(S_xxx) tags are basically texts which will work with any language. E.g. $(S_STARTDATE) is printed as Start date in English. Feel free to replace this with simple texts. The data rows section lets you define the contents of each column of the report's data rows. Here you'll mostly want to use the tags from Q204. Please note that the contents can include HTML tags, such as <b>bold text</b>. You can also click on Edit as WYSIWYG if you want to use complex HTML and the convenience of a WYSIWYG editor. Of course advance content, such as printing content conditionally, is possible.
- Add grouping / subtotals - this means that the report will insert a special subtotal row every time the value in the column specified by you changes. You normally will want to specify the column which is used as the sorting criterium (set in report settings). This way you could for example get a subtotal for each voucher code used. The subtotal row can also give you the number of reservations grouped together.
- Change the number of rows per reservation - this features makes it possible to create non-standard reports. For example, your report could print one row per reserved additional product or one row per person in the party. When you choose this option, you also specify the custom reservation form item which determines the number of rows to print per reservation. You can choose a special field Custom and then enter a value which can include any reservation-specific tag. For example, to get one row for each reservation PLUS one row for each additional product used for the reservations, enter: $(calc:1+$(additional_product_count)). If you use this feature, you can then know which row is being printed per reservation by using the tag $(reservation_row_number) inside the column definitions. So for example: $($(additional_product_name:$(reservation_row_number)) will output the corresponding additional product (if you're outputting one product per row).
- Skip a row - in column definitions you can use a special tag $(exclude_row) together with conditional statements in order to exclude a row from the report based on any criterium of your choice. For example, you can exclude items with the below label by typing inside ANY column definition: $(if) $(rental_color) equals yellow $(then) $(exclude_row) $(else) $(reservation_id) $(endif)
- You can also create non-table reports. Here the report will simply print the header, and then HTML code defined by you in the template for each reservation. This way you can create practically any report layout of your choice without being restricted to the table layout
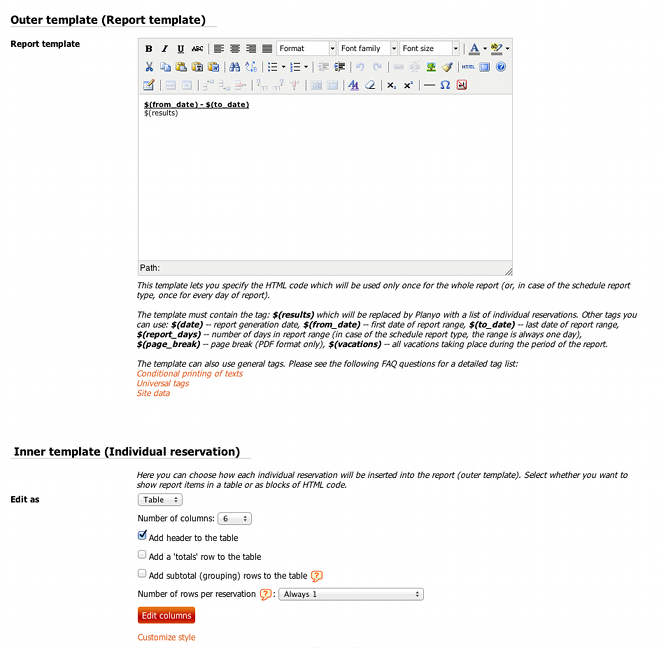
For now let's concentrate on the typical customization use case: we want to customize our report of arrivals by modifying the table columns. Click Edit next to a report in the dashboard, then click on Click here to edit the template in the report settings page (this link is NOT available when you first create a new report, it's only available later, when editing an existing report). This will open the template page:

Here you first define the general (outer) template which lets you add a header or footer to the report. By default the header includes the date range for the report and nothing else. As you see in the description, the special tag $(results) is used to display the report table itself.
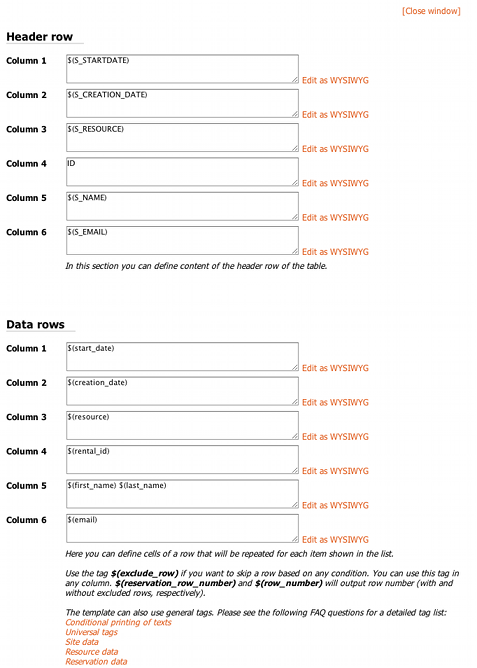
In the lower part of the page you define the number of columns and the special rows (such as header/totals row). You can also click on Customize style which lets you define the stylesheet to customize the look of the table for PDF/HTML reports. After setting the desired number of columns, click on the Edit columns button. This opens a new window:

Here you see some defaults used by standard reports. The header row specifies the titles used in the first row. The $(S_xxx) tags are basically texts which will work with any language. E.g. $(S_STARTDATE) is printed as Start date in English. Feel free to replace this with simple texts. The data rows section lets you define the contents of each column of the report's data rows. Here you'll mostly want to use the tags from Q204. Please note that the contents can include HTML tags, such as <b>bold text</b>. You can also click on Edit as WYSIWYG if you want to use complex HTML and the convenience of a WYSIWYG editor. Of course advance content, such as printing content conditionally, is possible.